
Discover how Artlook enhanced the user experience to improve collaboration between schools, arts agencies, and the funding community.
Artlook collects arts education data from schools and partners that would help connect and facilitate collaboration between schools, arts agencies, and the funding community. The organization’s mission is to bring schools, partners, and the community together to improve arts education in Chicago.
While arts education is a fundamental part of a child’s learning, in the Chicago public school system, not every student has the same access. When Artlook came to us, they had already had a successful product that people were using, but they were hoping to widen and deepen Artlook’s functionality and optimize existing flows.
In order to take Artlook’s product to the next level, we went through a full product discovery before making any changes to the code. The first step was to perform internal stakeholder interviews, review external user stories, and facilitate discussions with the arts partners and liaisons currently using the product. This allowed us to make an informed product strategy and help weigh competing ideas and problems. Then it was time to iterate on design ideas to improve the UX across platform. The design phase allowed us to explore various directions the product could go and ultimately help us solidify a game plan.
This plan would ultimately position Artlook to better address the needs of the stakeholders in Chicago as well as allow Artlook to consider expanding their product to other communities.

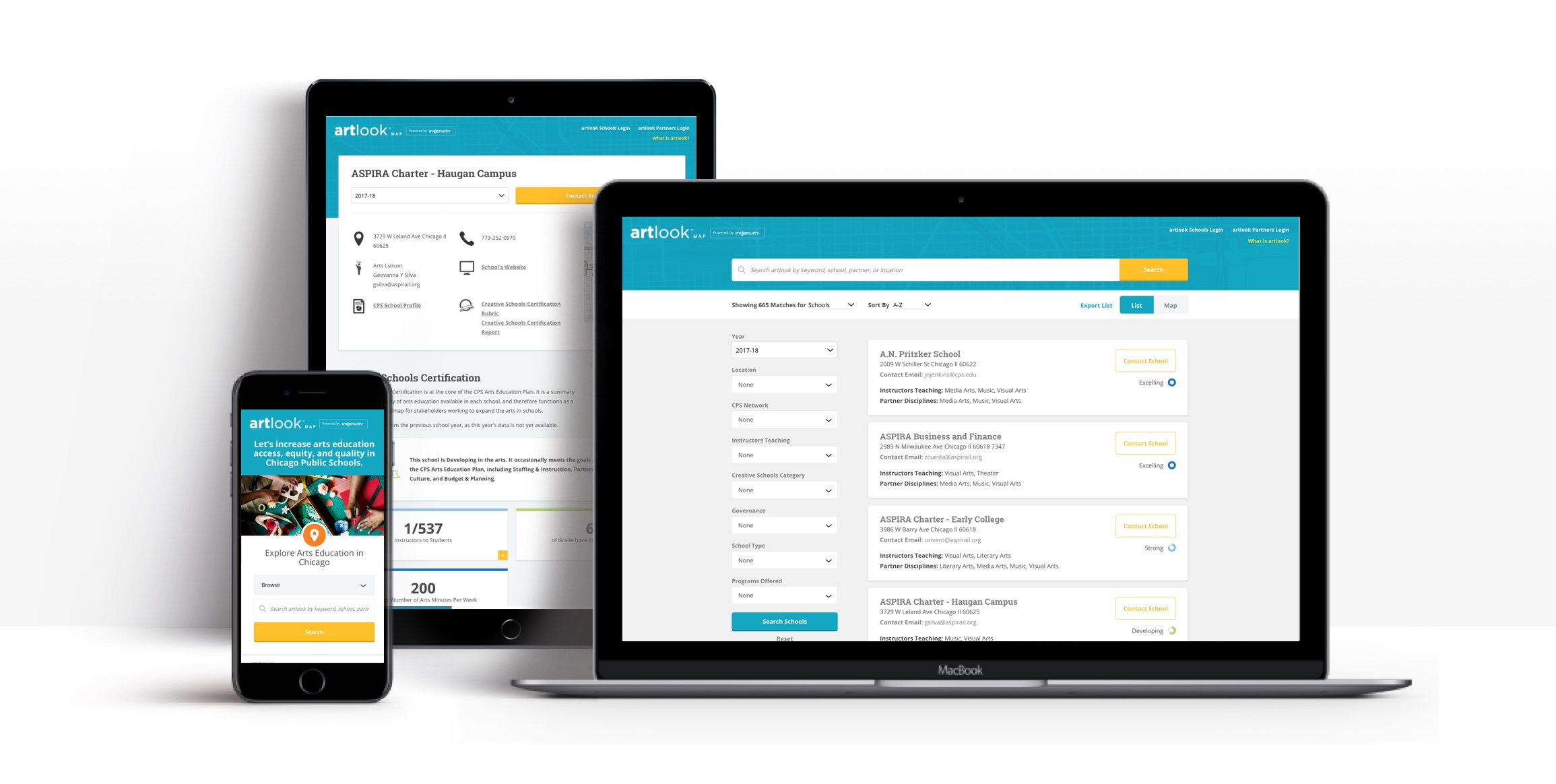
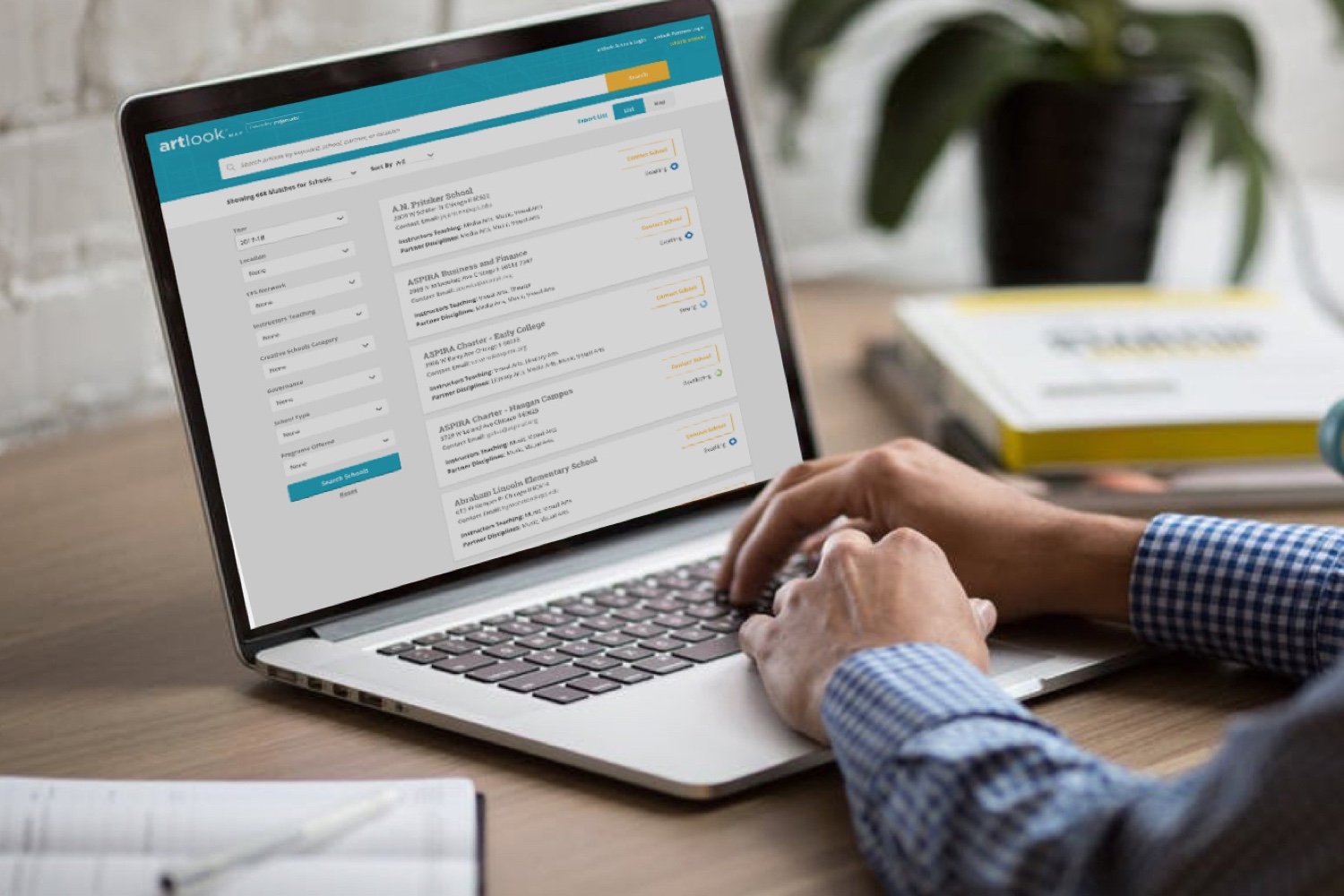
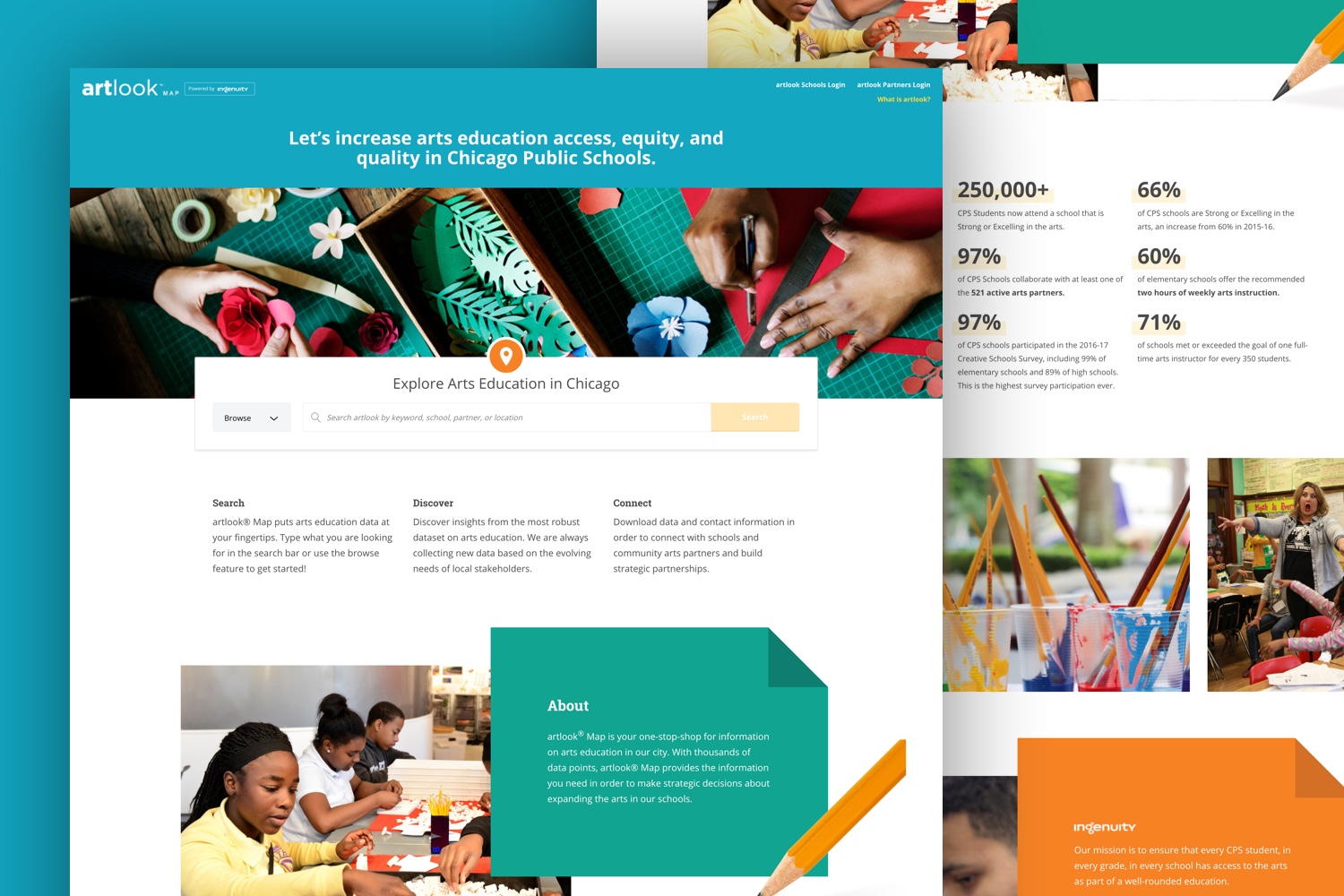
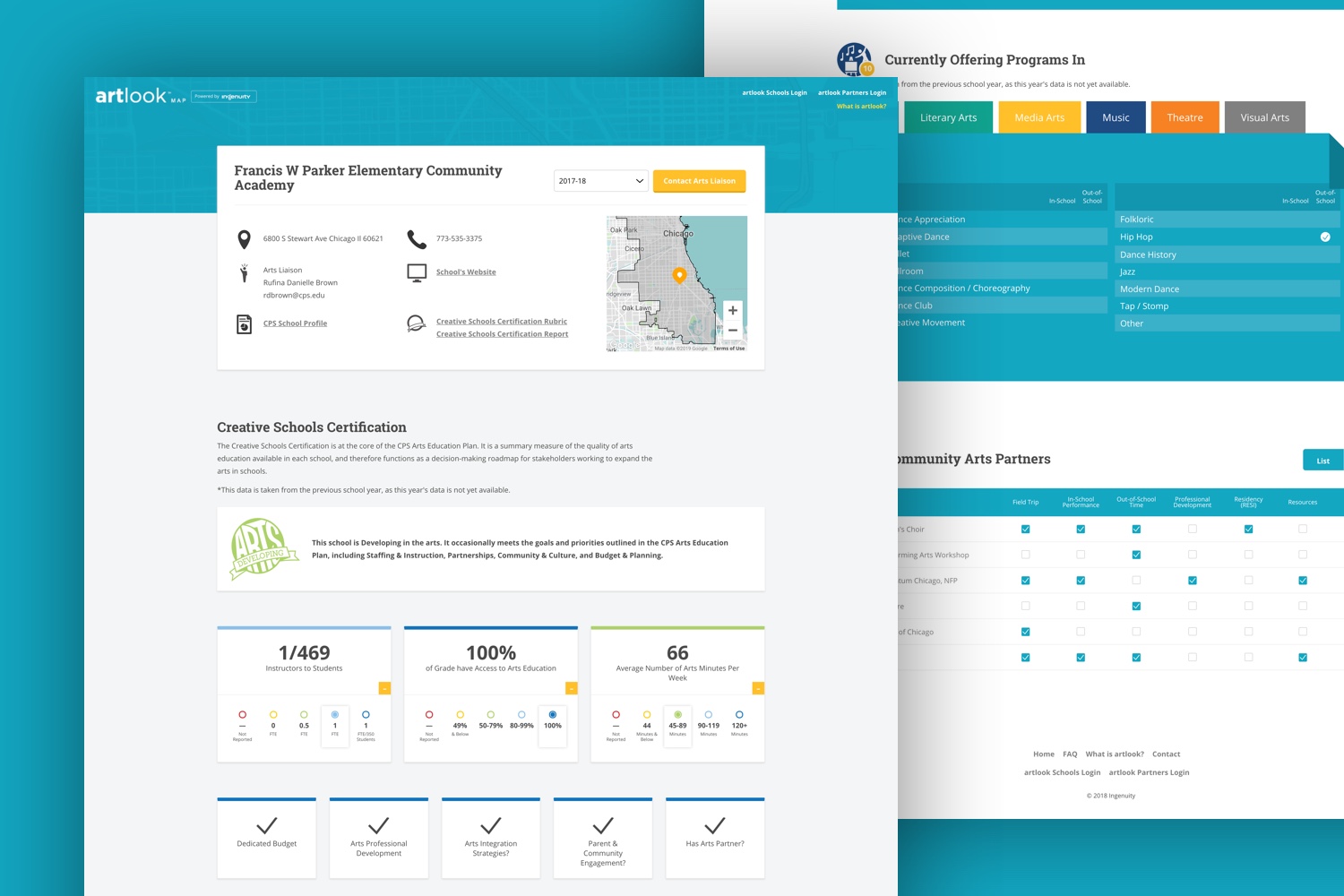
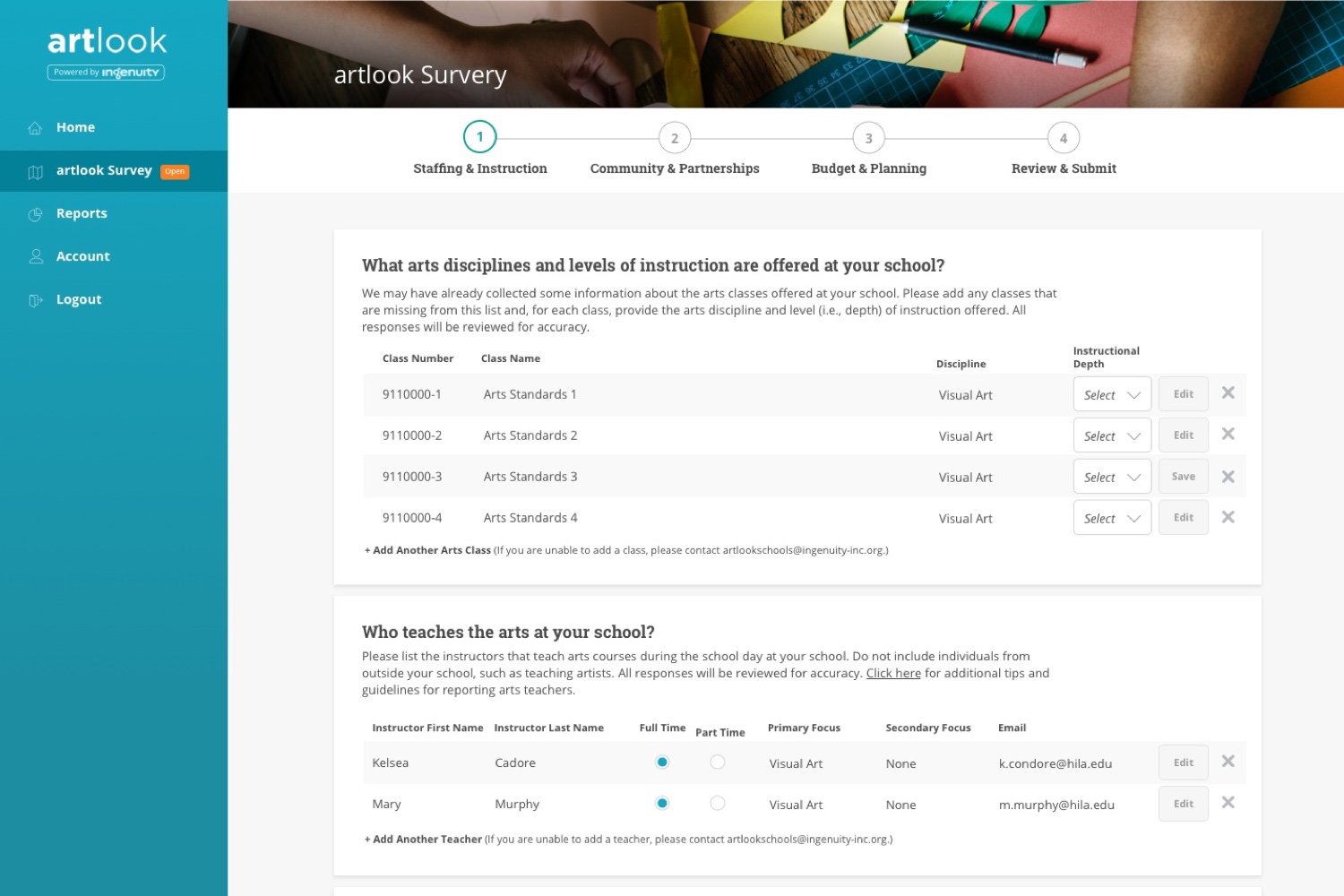
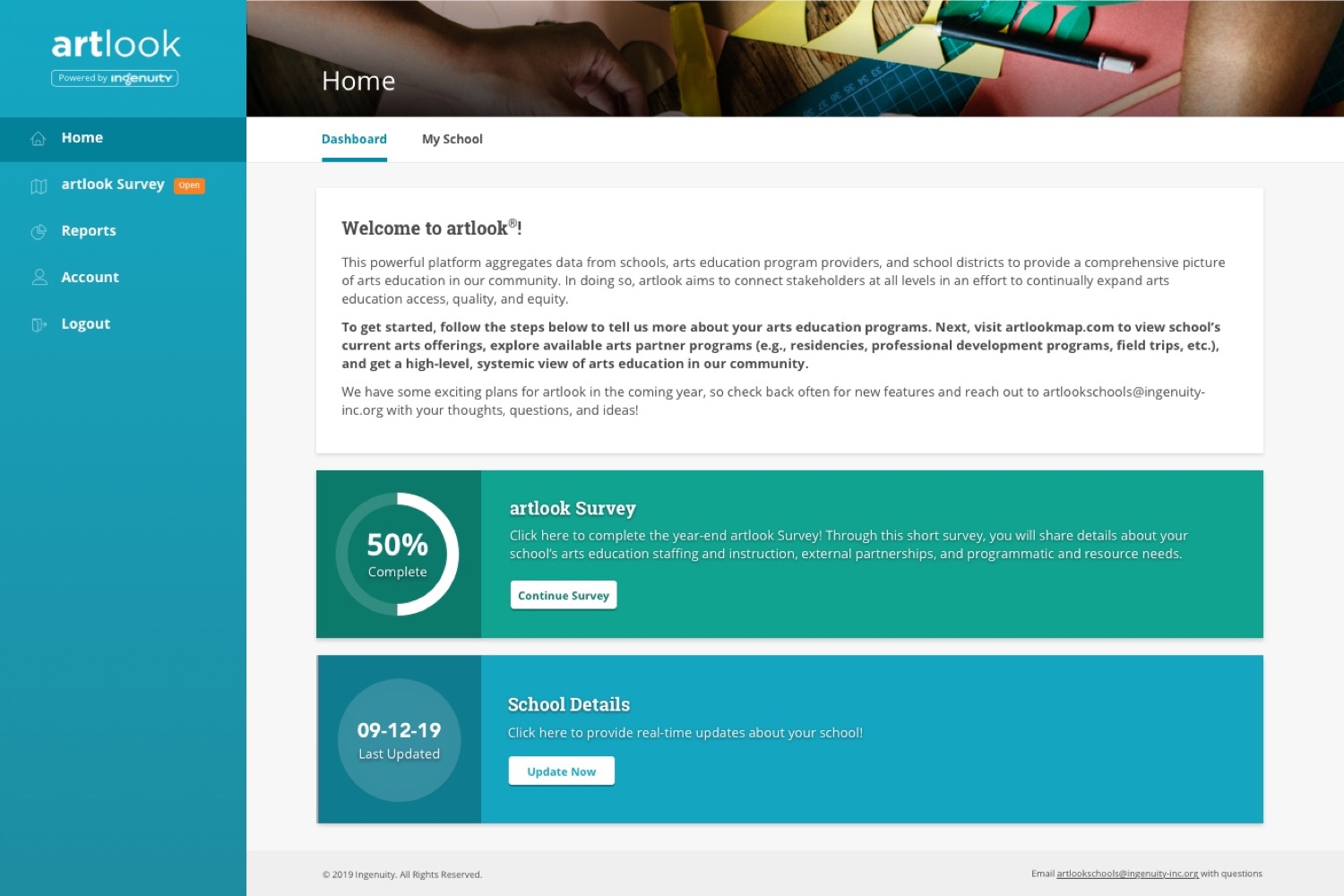
The overall goal when it came to redesigning Artlook was to not only improve the UX of the map and portals, but also give them a fresh look and feel that would be consistent throughout the full experience.
In addition to enhancing the UX of the product, our team migrated the web technologies of the current product to accommodate larger scale and performance. This involved migrating a monolithic app architecture, that had performed well for a few years but was encountering performance bottlenecks, to a more modern and scalable API and client architecture. Along with architecture migration, we transitioned many pieces of the platform to performant open source web technologies such as Ruby on Rails, ReactJS, and Postgresql. These migrations helped to position the product well for scale to additional communities throughout the United States.






Shortly after the launch of the new version of Artlook, they gained additional interest from other communities in the U.S. wanting to use the Artlook platform in their community. This made it clear that collecting data about Arts Education was not just a problem Chicago had, but a national struggle for communities.
Since we knew when the project originally started that multi-tenancy was a possible direction Artlook might explore, and we made sure the application’s architecture was setup in a way that would make that addition possible. Jacksonville will be the first community on–boarded onto Artlook, with a handful of other communities to follow shortly after.
Partner with us to develop technology to grow your business.