The Importance of Website User Experience
Each day, people rely on the web for a multitude of reasons. The need could be as simple as checking the weather or as critical as ordering daily medications. Whether for personal or professional needs, the web has become integral to our daily lives. And, for businesses operating the website user experience, it’s essential to prioritize performance.
Take a moment to think about the websites you use daily. How do you feel when you go to a website, and all you see is a blank page for a while? Or when there’s a 3-second spinner attached to every action you take?
The perceived speed at which a website loads and responds to user interactions is usually more significant than the actual time it takes for a resource to load. Whereas performance measures how much time it takes, perceived performance is more subjective, meaning how someone perceives that time. Website user performance can make or break an interaction. If frustrating, the user leaves – but when done well, they’re more likely to return or even stick around.
In this article, I’ll explore what drives a good website user experience and share 4 ways to improve performance.
Mirrors in Elevators
Years of research on human time perception yielded some interesting findings. When elevators became popular, complaints that they were too slow started to rise.
After spending a lot of time and money to improve speed but still getting unhappy users, an engineer proposed a different emphasis: people think elevators are slow. They had nothing to do other than stare at the wall and think about how dangerous it was to be lifted by those cables.
Adding mirrors to elevators gave people a distraction. Did their hair look okay? Was the makeup done just right? People were no longer bored or preoccupied with the fear of falling, and complaints began to slow down.
Focusing on the user is what brought the best results.
Why Every Second Counts for Website User Experience
When we talk about web performance, every second makes a difference. Pages that load within 2 seconds keep approximately 91% of users, while pages that take 5 seconds to load lose about 38% of them. For example, the BBC reportedly loses an additional 10% of users for every second¹, while Amazon found that every 0.1 seconds of latency costs them 1% in sales².
Yet speed doesn’t only mean performance but also how responsive the website is.
For example, when you post on Instagram, the app starts uploading photos in the background the moment you select them while you’re writing your caption. By the time you submit the post, it may already be ready to show in the feed. Because of that, it feels fast, but the slow process of uploading was simply hidden from the user.
In practical terms, anything that takes less than a second feels immediate to users. After 1 second, they realize they’re waiting. After a few seconds, they start questioning if everything is working properly and if they should do anything else with their time instead.
When talking about human time perception, we must be aware that time is always relative.
How to Improve Website User Experience Performance
Communication is a key driver behind strong performance. Pairing both design and content together with best practices for each can be game-changing for website performance. Below are four factors for improving website user experience and performance.
1. Use Progress Bars and Activity Indicators
Users want to know how long it will take and how far along they are in the process.
If something takes more than 1 second but is still relatively fast, a progress bar is an excellent choice to demonstrate progress. It assures the user that this delay is expected and informs that something is happening.
However, if the action takes less than one second, adding a spinner may have the opposite effect and feel slower.

2. Explain Time-Consuming Actions
If an action takes too long, explain the reason to the user. In addition, you should provide them with details and ideas of what they can do while they wait. For example, allow them to leave the page or do something else while you finish this operation in the background.
For example, Google Drive allows you to navigate between pages while you’re uploading files.

3. Load Critical Content First
What are the main actions that people want to execute on the page? Those should be loaded first and faster. Maybe they don’t even need the entire page loaded before completing their task.
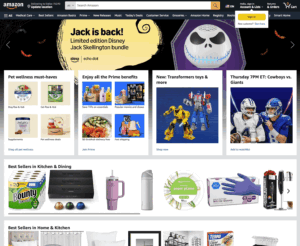
For example, Amazon shows the main categories and navigation options before loading any secondary information.

4. Predict the User’s Next Action
With enough data, we can predict the most likely next action a user will take. This can be preloaded and displayed immediately after the action. A two-step form can load the second step while the user is filling in the first part, and a checkout page can load the success image in the background before the user clicks on “Place order.”
Optimizing your website to avoid the frustration and confusion of your audience is a powerful tool to build trust in your brand and improve user retention and sales. To do that, knowing your users’ behavior is essential. Make them happy and they will come back!

Deliver the Optimal Website User Experience
Improving your website’s perceived performance is about more than just making it faster; it’s about shaping the user’s experience to feel smoother and more responsive. Techniques like using progress indicators, loading critical content first, and predicting user behavior can significantly reduce frustration. By focusing on these strategies, you can increase user satisfaction, trust, and engagement. To truly optimize performance, prioritize understanding your audience’s needs and tailor the experience to meet them. Partnering with experts ensures you’re delivering a seamless digital experience that keeps users coming back.
At LaunchPad Lab, our team has extensive experience building high-impact digital products that deliver the optimal user experience. Schedule a free discovery call with our team to explore ways you could improve your website.



