
See how Amplify built a digital platform to drive growth, boost engagement, and streamline operations with a headless CMS and Salesforce integration
Amplify Credit Union is a leading credit union with more than 57,000 members and over $800 million in assets. Amplify has been in business since 1967, operating several branches in the Austin area.
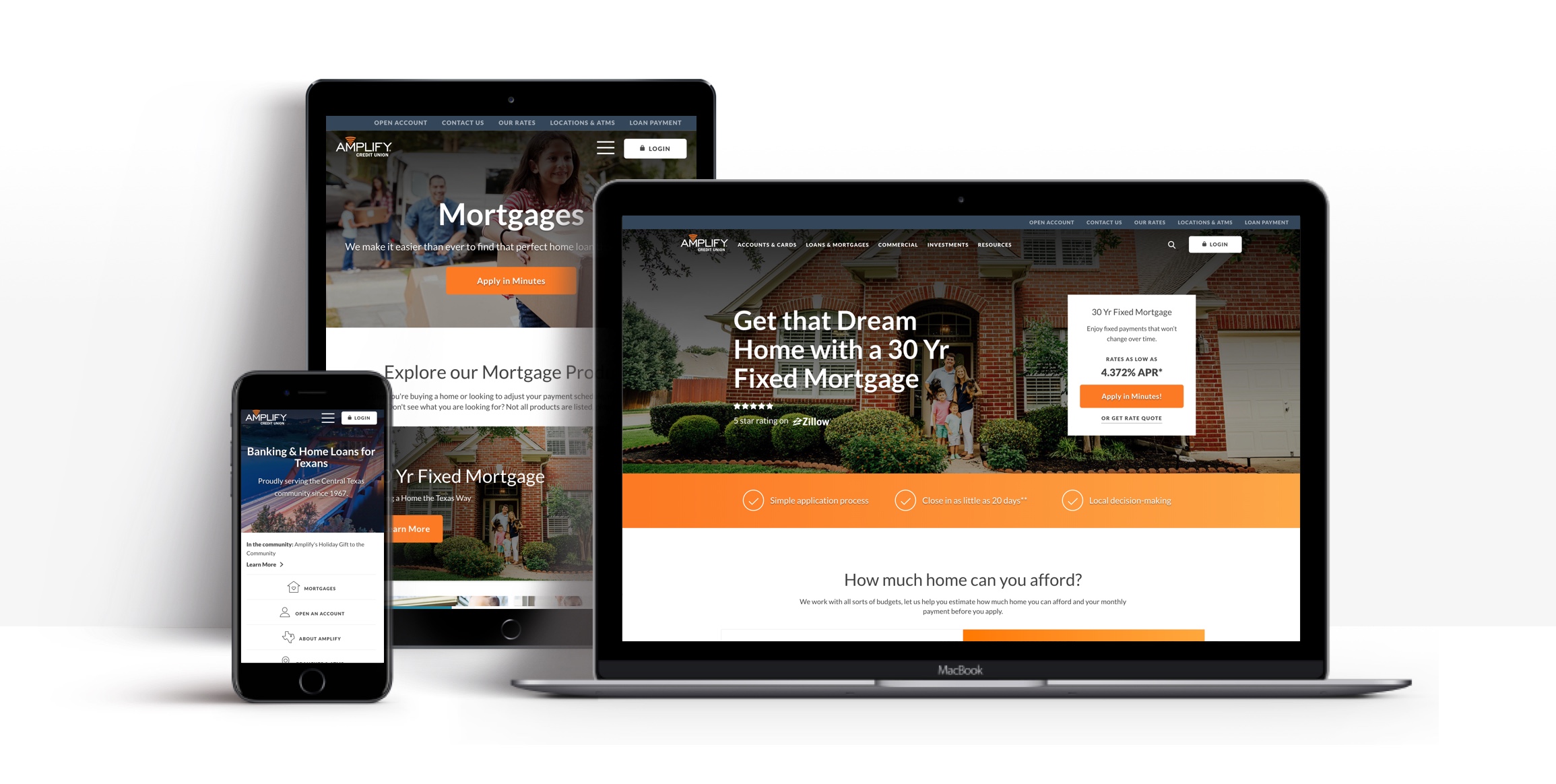
More consumers are transitioning banking solely online. This transition makes it more important for local credit unions like Amplify to have a strong digital presence. A strong website is the starting point and hub for any companies digital experience. Amplify wanted to redesign its website to push ahead of the curve in visual design, user experience, and accessibility. It also wanted to ensure the underlying technology of the new website was flexible and offered excellent performance. Amplify Credit Union turned to LaunchPad Lab to support a full digital transformation.
The project kicked off the project by flying out to Austin, TX, to gain a deep understanding of the business, goals, and what sets the company apart from its competitors. This foundational work informed a strategic roadmap for a website redesign aimed at improving both the user experience and business outcomes.
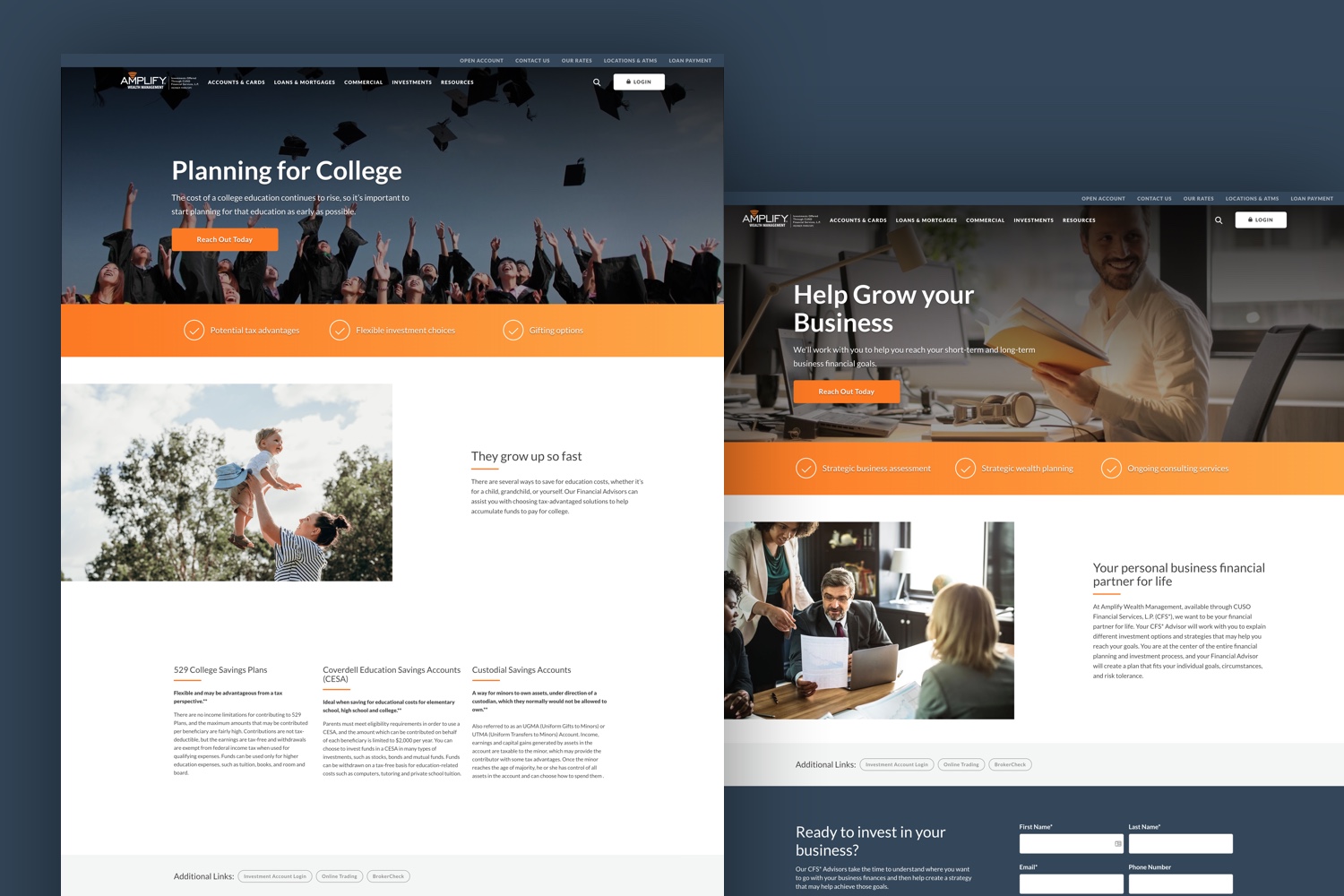
To enhance navigation and usability, multiple navigational structures were explored to ensure a clear, intuitive path for visitors to find the company’s products and services. Next, a number of layouts and a library of components were designed that would allow the Amplify team to create new pages without additional development work.
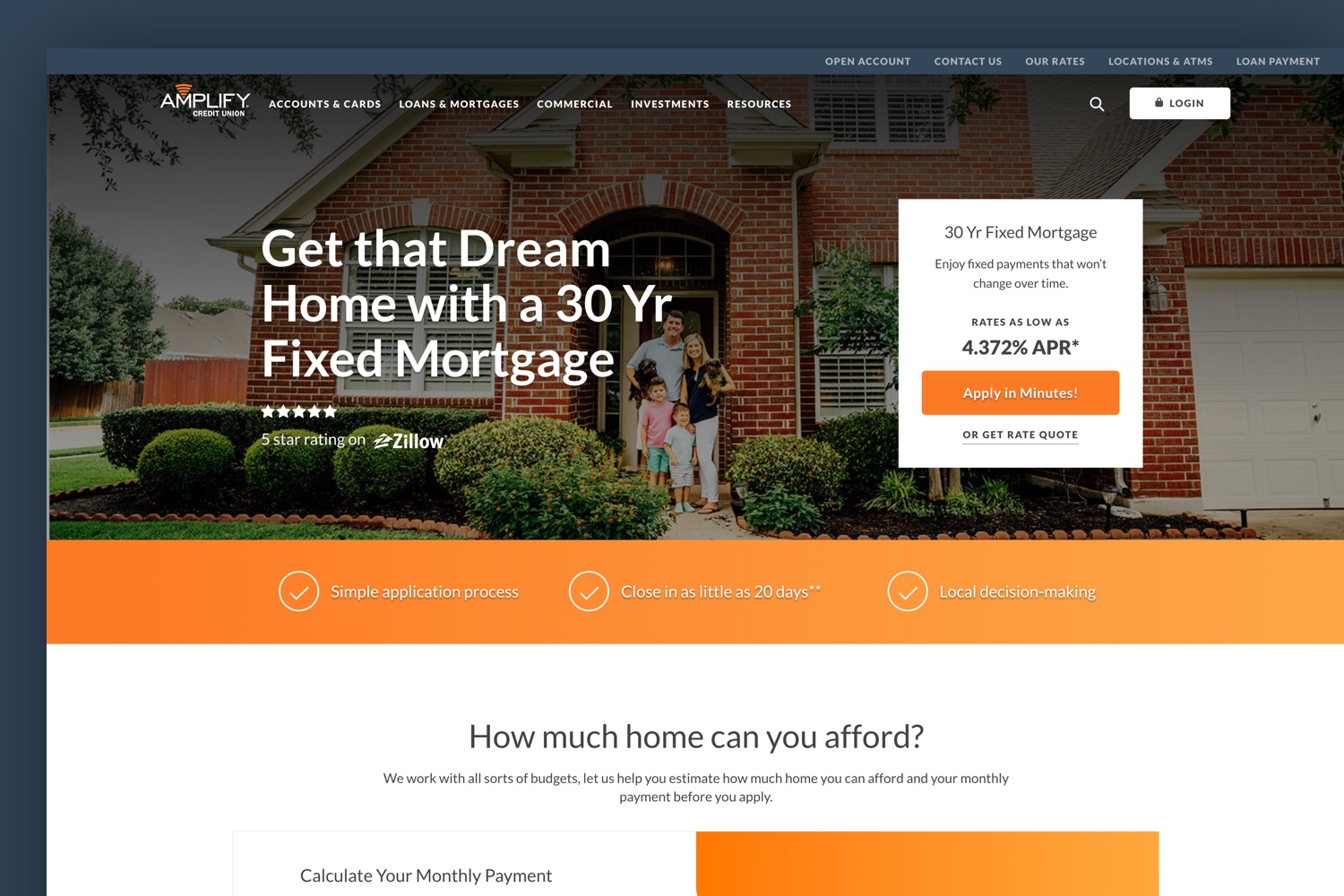
The visual strategy for the new website highlighted the organization’s local presence in Texas. The local feel had to be clean and modern to complement the company’s branches and brand. It was important to give visitors and members the confidence that Amplify is a leading and trustworthy credit union.

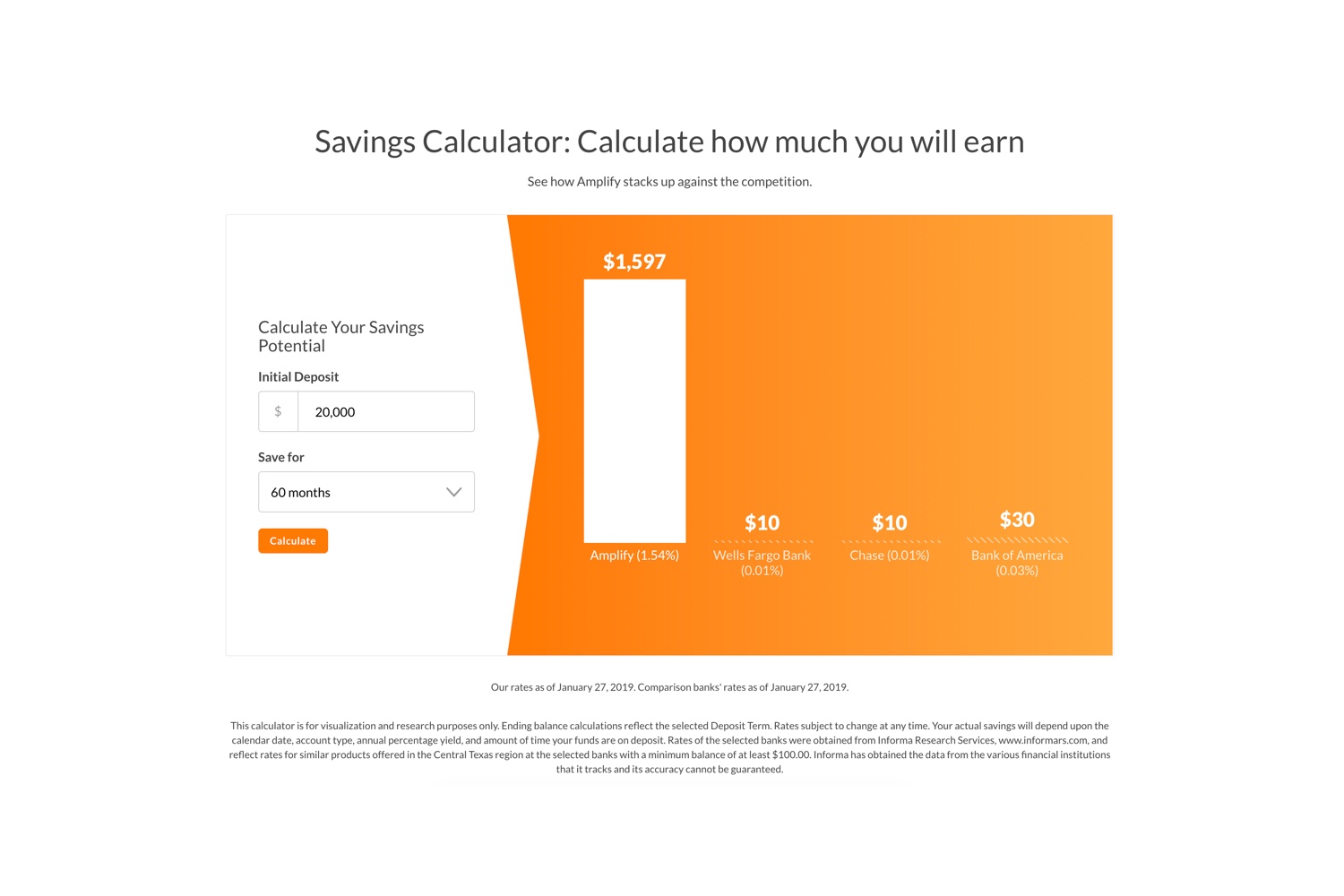
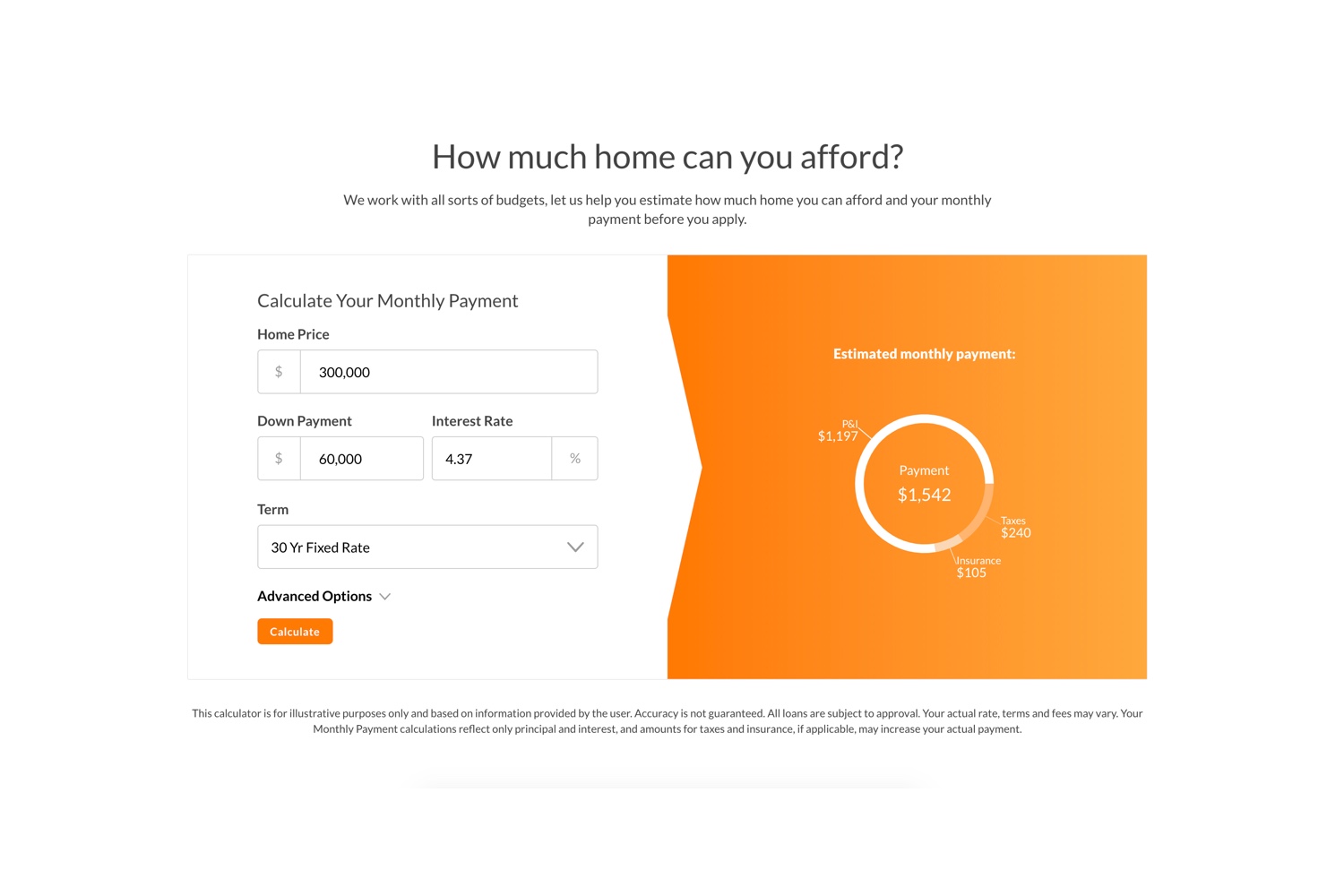
The modern, high-performing digital experience was powered by a headless CMS, a static site builder for speed and SEO, and Salesforce-integrated forms — complete with interactive financial calculators and intelligent site search to drive engagement and conversion.





Amplify’s new website delivered immediate and measurable impact. Faster load times, an optimized user journey, and a more modern, local-first design significantly boosted visitor engagement and conversion rates. The flexible headless CMS empowered Amplify’s internal teams to easily manage and update content without developer support, streamlining operations and accelerating marketing initiatives. Integration with Salesforce automated lead capture, enhancing sales pipeline visibility and speed. Overall, Amplify is now better positioned to compete in a digital-first banking landscape, with a high-performing platform built for future growth.
Partner with us to develop technology to grow your business.